搭建文档网页,一键发布笔记
🍊果冻橙橙君
概述
本文带大家搭建一个文档网页,一键发布和部署。

操作步骤
本文全部实操步骤如下:
创建文档工程
复制文档模板工程
创建 Git 仓库
Git 配置
编辑文档内容
一键生成网页
提交更新
配置 Pages
域名解析
创建文档工程
很简单,用温知文档创建一个文档项目即可

复制文档模板工程
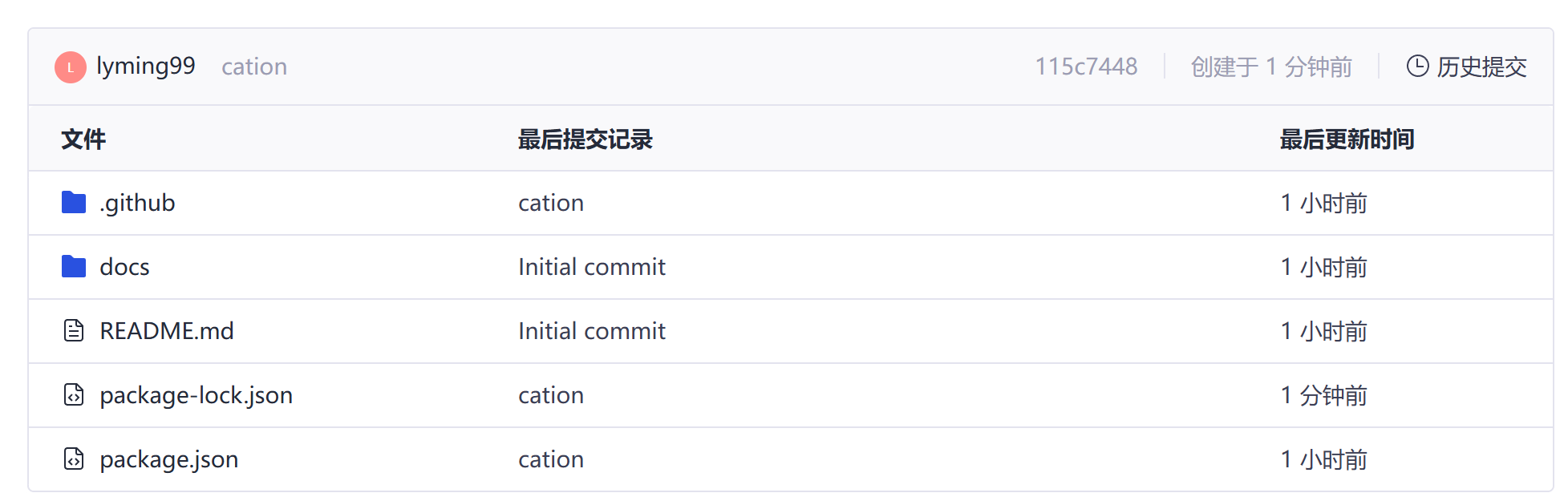
前往git仓库下载模板工程文件,解压后复制到文档项目文件夹内,模板工程如下
https://gitcode.com/lyming999/wenz_vitepress

创建 Git 仓库
请直接前往 github.com 创建一个仓库即可,请遵守 Github 相关守约的情况下进行操作😄。
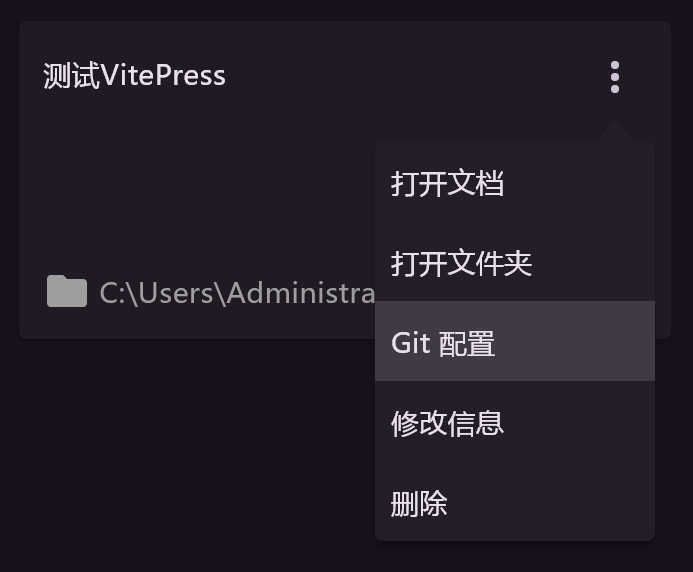
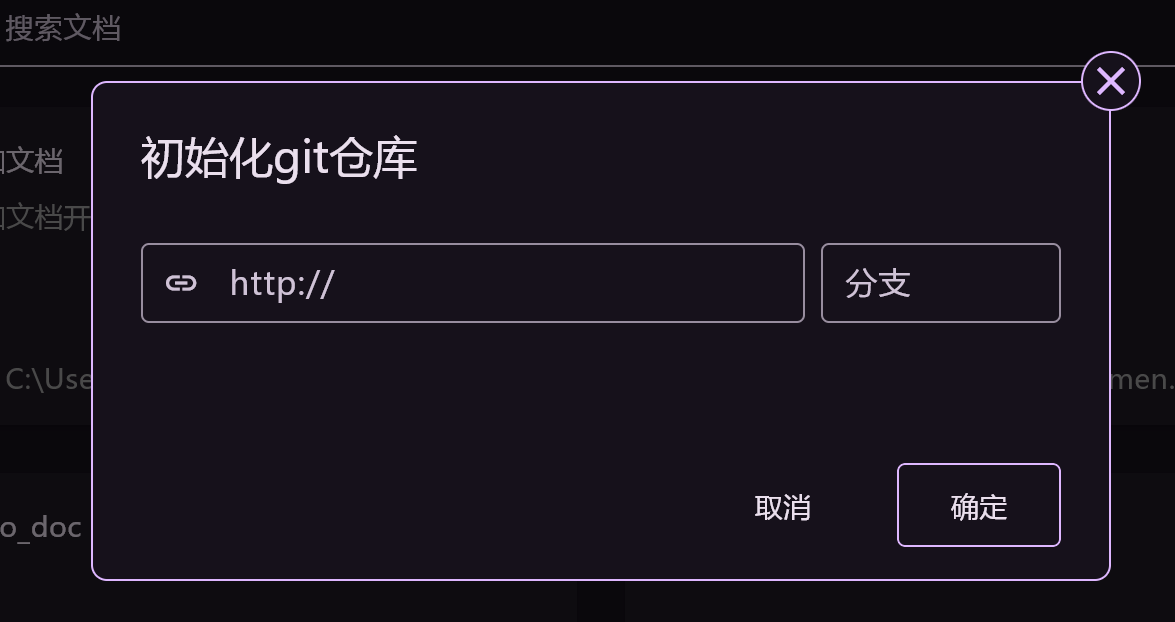
Git 配置
1.打开文档项目菜单,打开Git配置

2.将创建的git地址填入,分支填写master

编辑文档内容
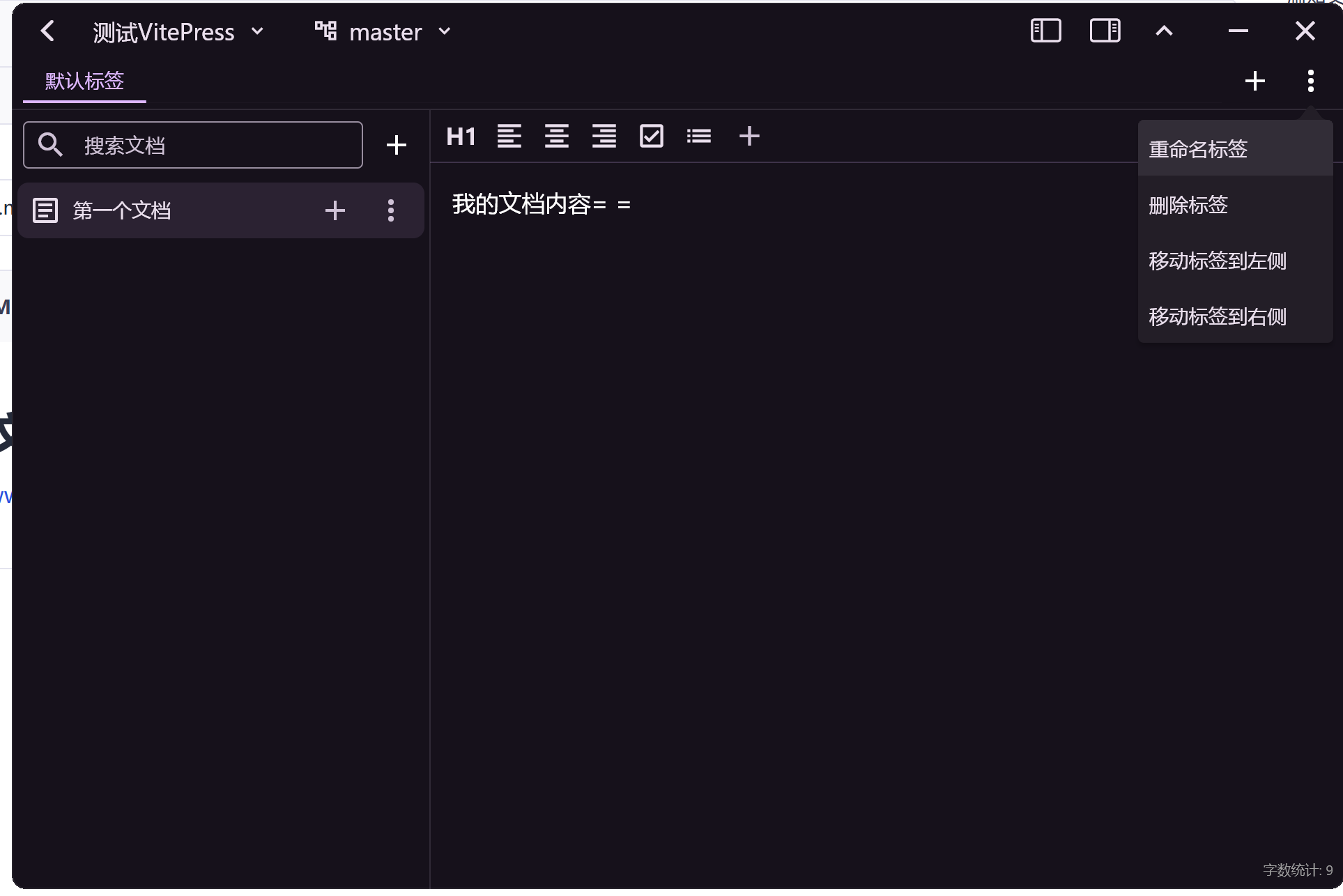
1.打开文档项目,创建一个文档
2.点击右侧的箭头,展开标签,然后修改标签名称

一键生成网页
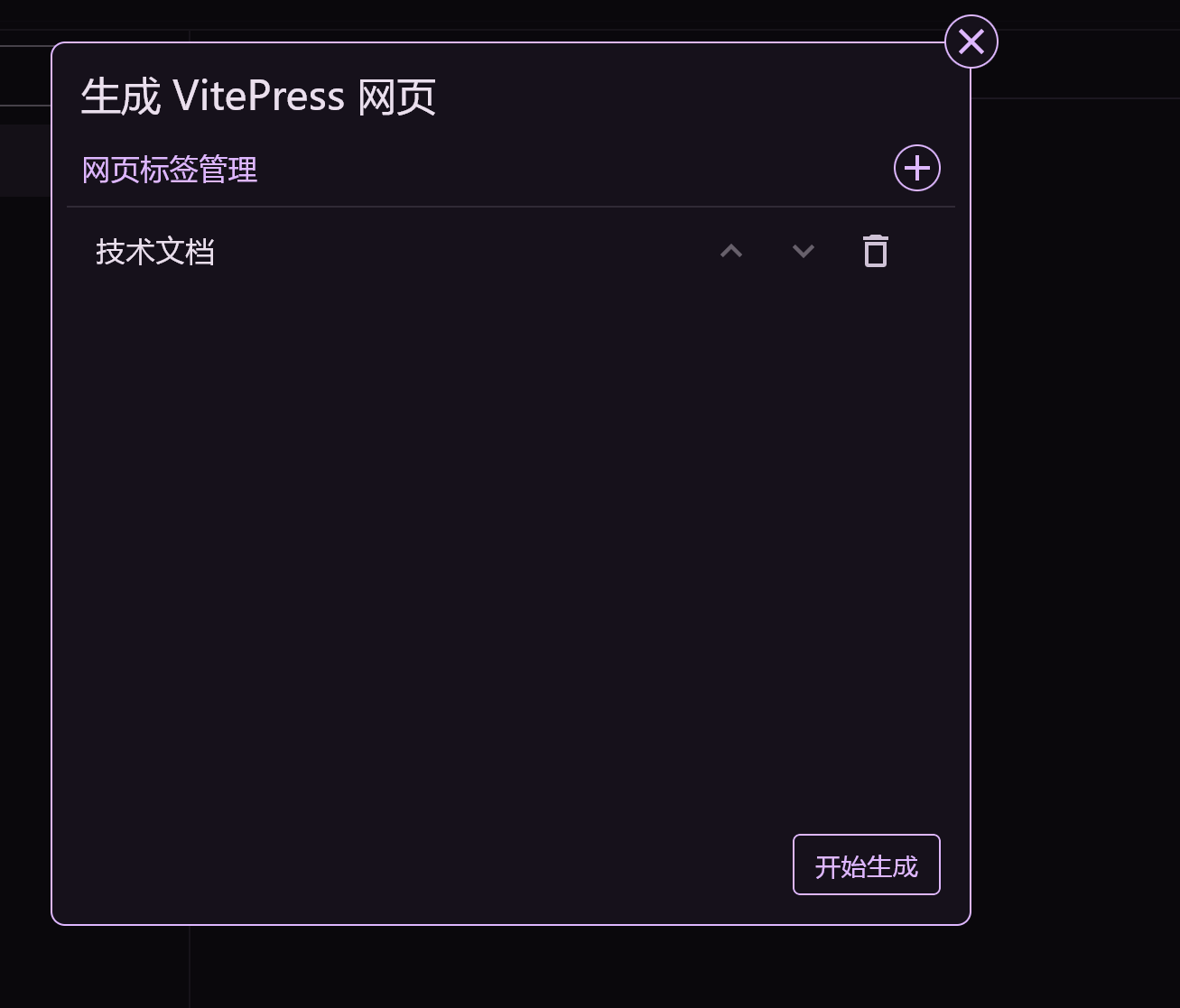
1.点击“master”,找到“更多功能”,点击“生成 VitePress 网页”

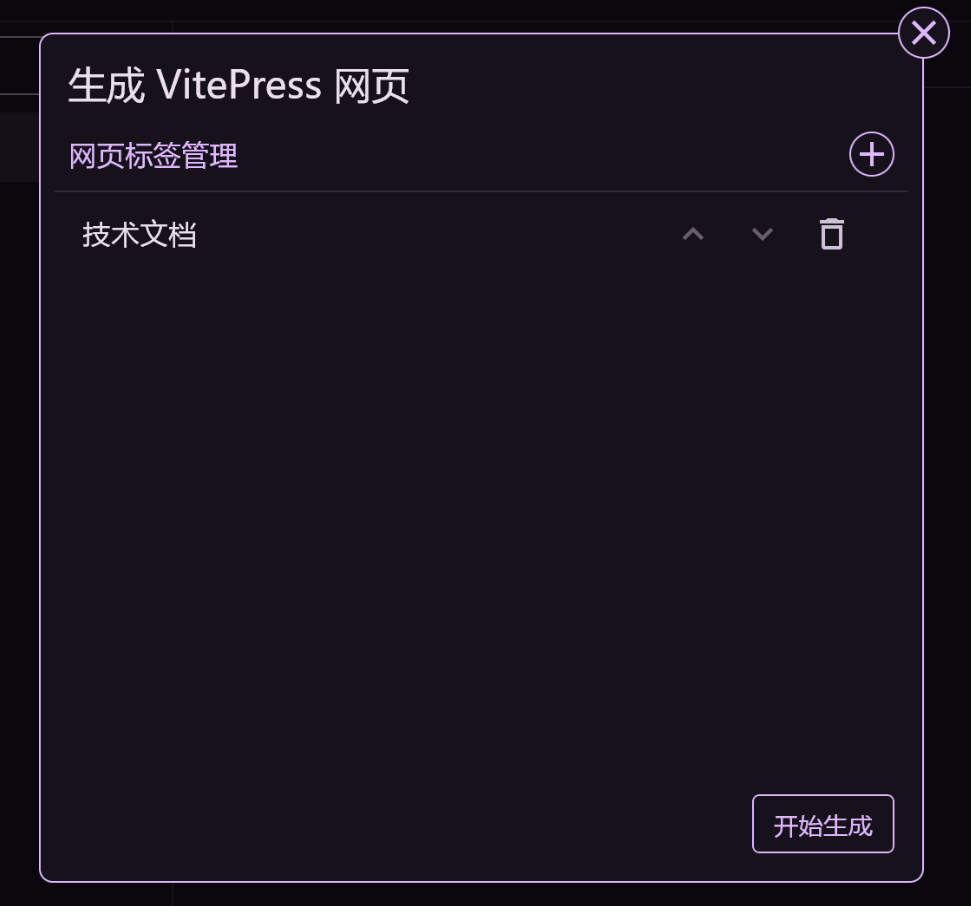
2.点击对话框右侧“+”,添加网页标签

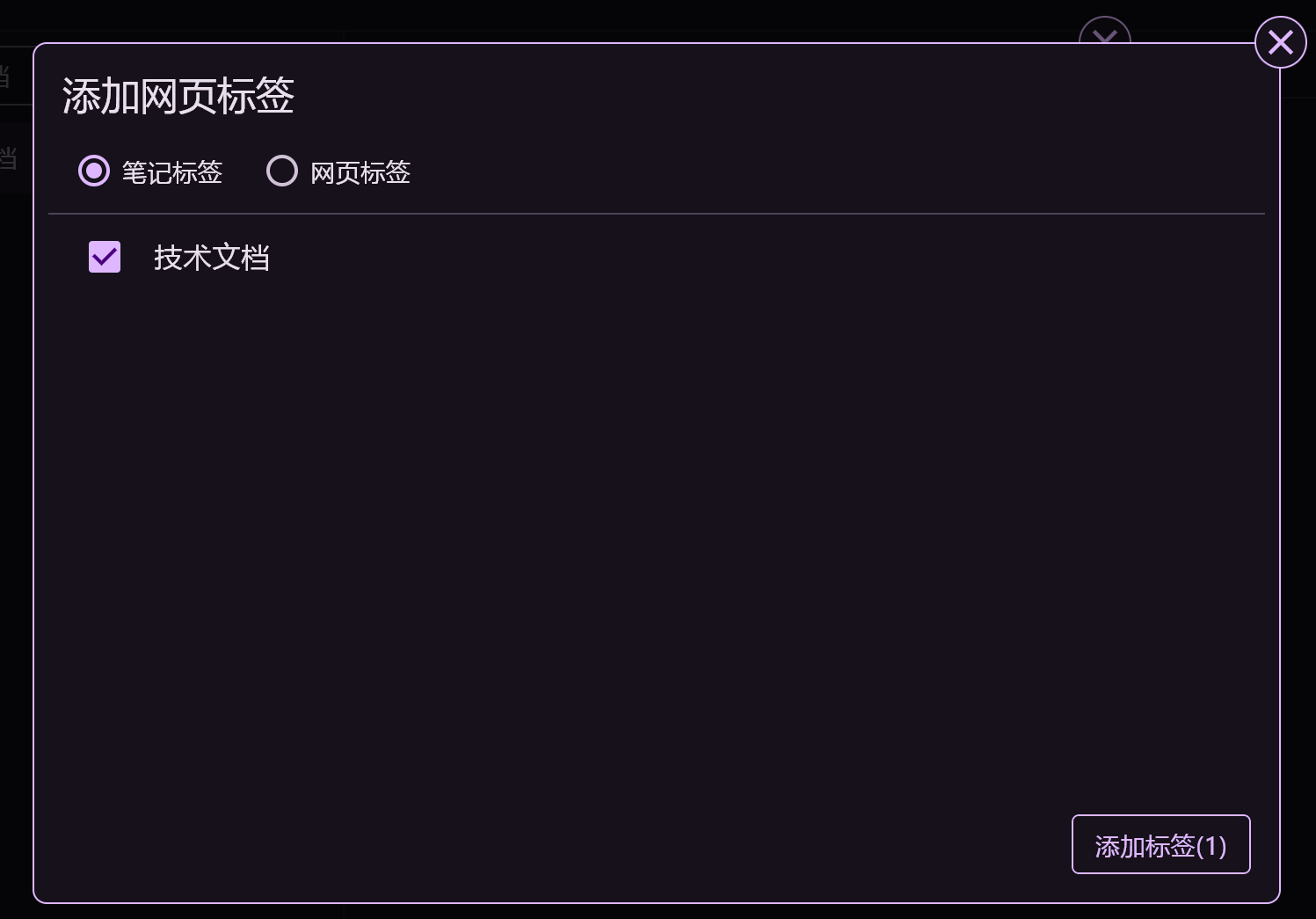
3.选择要添加的笔记标签后,点击“添加标签”

4.最后点击“开始生成”即可生成 VitePress 相关数据了

提交更新
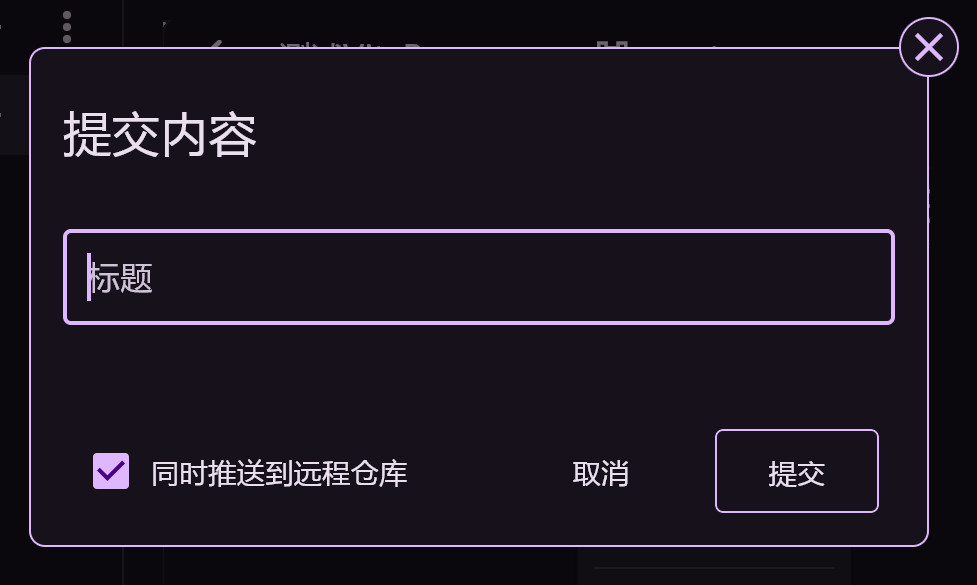
1.点击“master”,然后点击“提交内容”

2.输入更新的标题,勾选同时推送到远程仓库即可

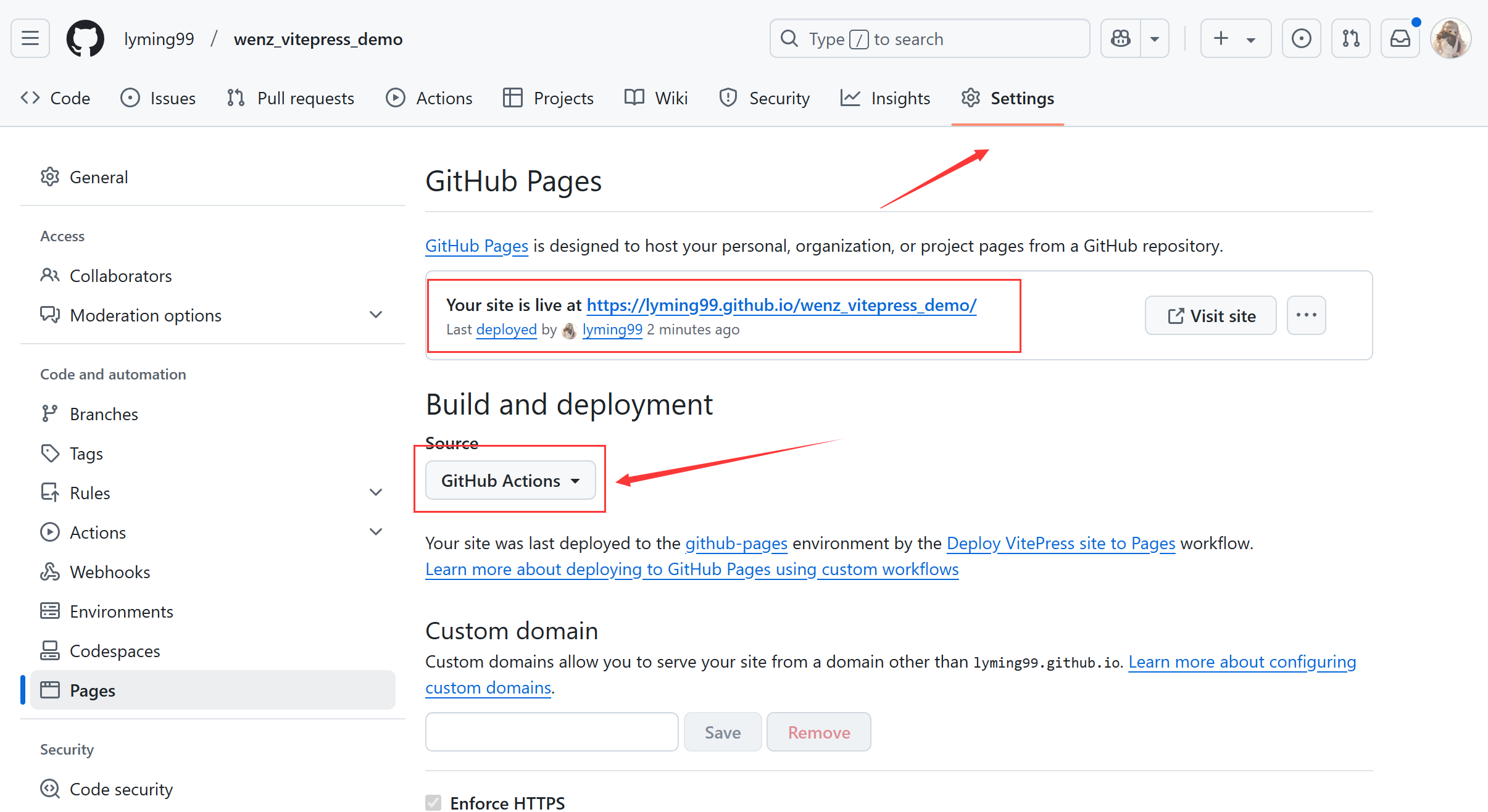
配置 Pages
这一步其实可以参考VitePress部署教程,https://vitejs.cn/vitepress/guide/deploy#github-pages

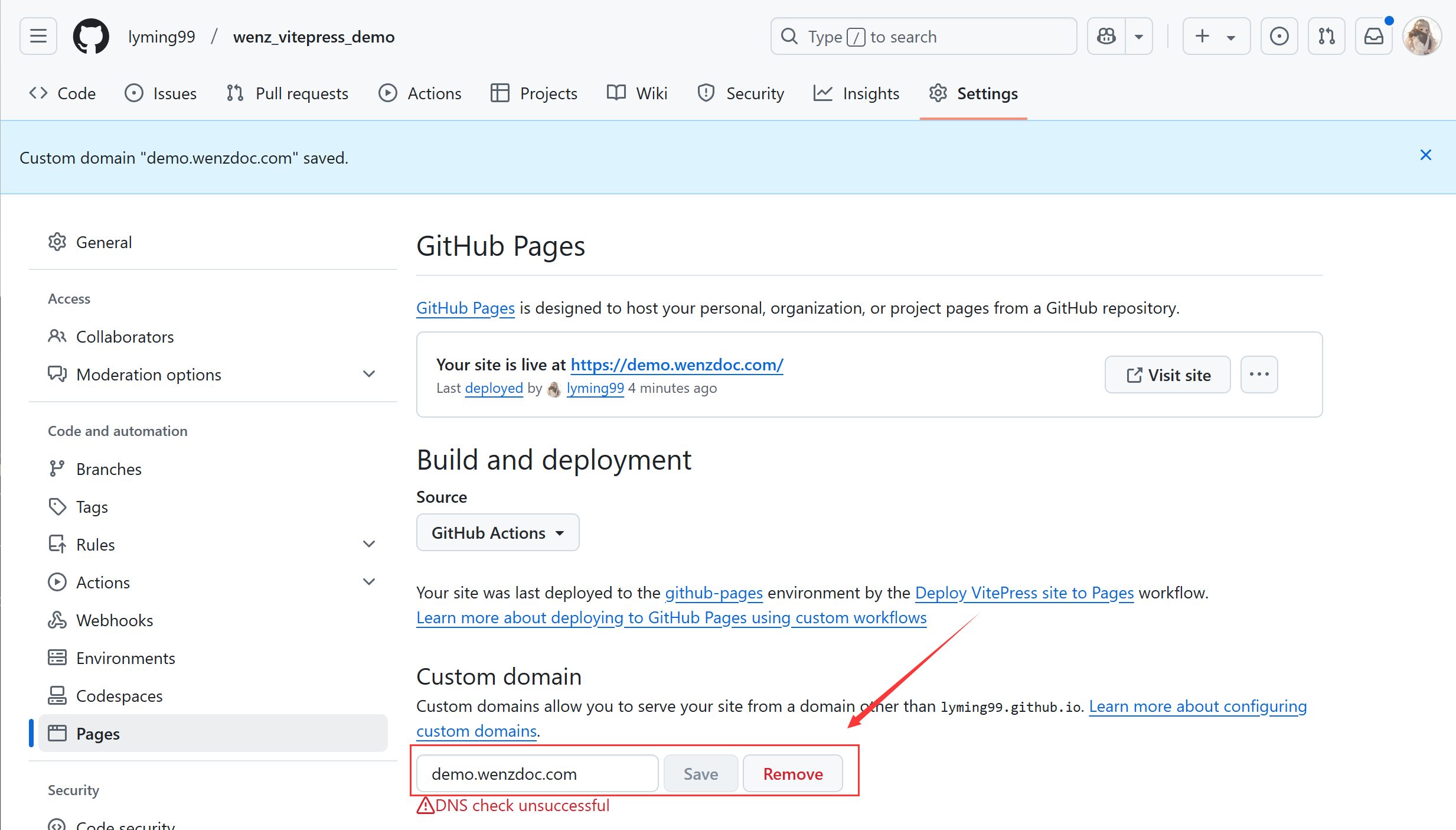
域名解析
1.在这里配置域名

2.通过域名解析到以下ip地址即可
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
我解析的域名是:demo.wenzdoc.com,大家可以直接访问
另外我的demo地址是:https://github.com/lyming99/wenz_vitepress_demo
可以直接fork一份即可
总结
本文讲解了从0到1搭建一个文档网页的具体步骤,举一反三,希望大家学习下VitePress相关资料,然后就可以自定义网站主题了。
