文档直接生成网页,所见即所得
🍊果冻橙橙君
概述
当产品完成后,想写个文档,本来打算用vitepress+vscode写的。
我突发奇想,既然我开发了文档软件,能不能直接通过文档生成网页呢?
这样就可以所见即所得编辑文档,然后快速发布网页了。
显然是可以这样实现的,只是稍微麻烦些,我整理了下思路,最终花了2天时间给实现了。
接下来,讲讲文档生成网页的优缺点,及其实现方案。
优缺点
优点:
通过软件编辑文档,所见即所得
快速修改,快速部署
缺点:
- 可定制性较低,无法自定义网页内容
显然优点更多,开干!
实现方案
如果想要实现文档生成网站,或者说发布文档到网站,有以下2种方式:
1.搭建博客系统,通过后台接口发布文档
2.使用开源静态文档系统,通过markdown发表博客
为了快速完成这个功能,我采用了第2种方式,即通过开源静态文档系统来发布markdown的方式发布博客内容。
了解到有以下几种方式可以通过markdown生成网页:
hexo
VuePress
VitePress
我选择了较新的VitePress,因为看起来效果不错,而且生成的是静态网站内容,打开速度很快。
如果想要实现这个功能,就需要收集相关资料,通过关键字搜索收集即可:
VitePress
Markdown
最终确定下来的方案如下:
1.使用 VitePress 封装一个模板项目
2.通过文档生成 Markdown 的功能将 Markdown 文件写到 VitePress 相关文件夹
3.设计一个标签编辑器,绑定文档标签和网页默认标签
使用 VitePress 封装一个模板项目
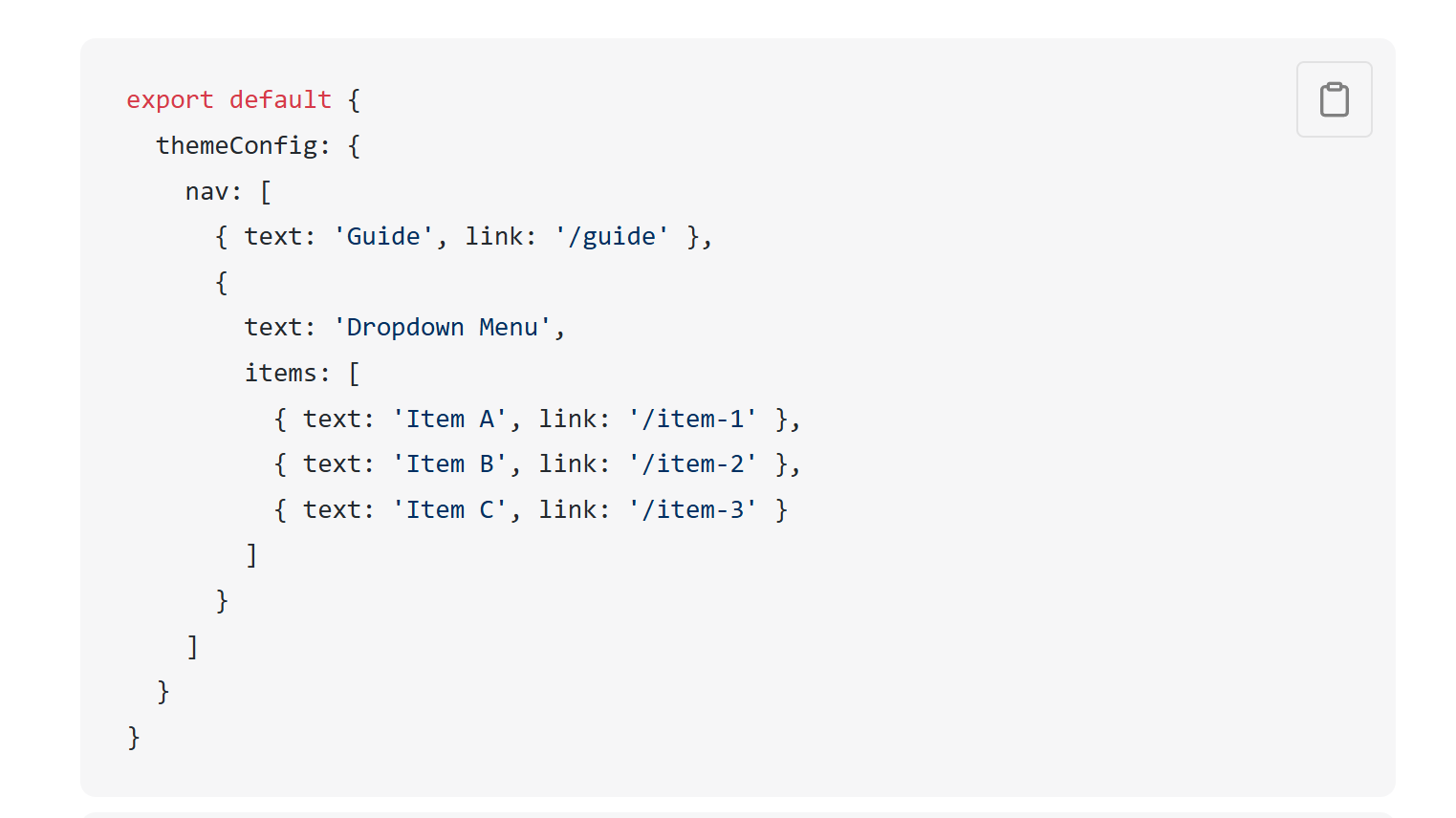
这一点可以参考VitePress部署过程,阅读里面的文档即可,主要是导航栏还有侧边栏的配置,如下图所示:

期间发现了一个问题,VitePress默认采用public文件夹作为附件存储文件夹,这点和我采用的asstes存储附件存在冲突,找了半天,发现可以配置。
最终我对配置文件做了修改,创建vite.config.ts, 修改里面的publicDir, 如下图所示:

生成Markdown文件
这一点我早就实现了,只需扫描项目的文档文件,将内容格式化成markdown文件即可,主要是图片附件的生成存在问题,我之前的附件保存在assets,而VitePress要求public,不过还好支持自定义修改。
绑定文档标签和网页默认标签
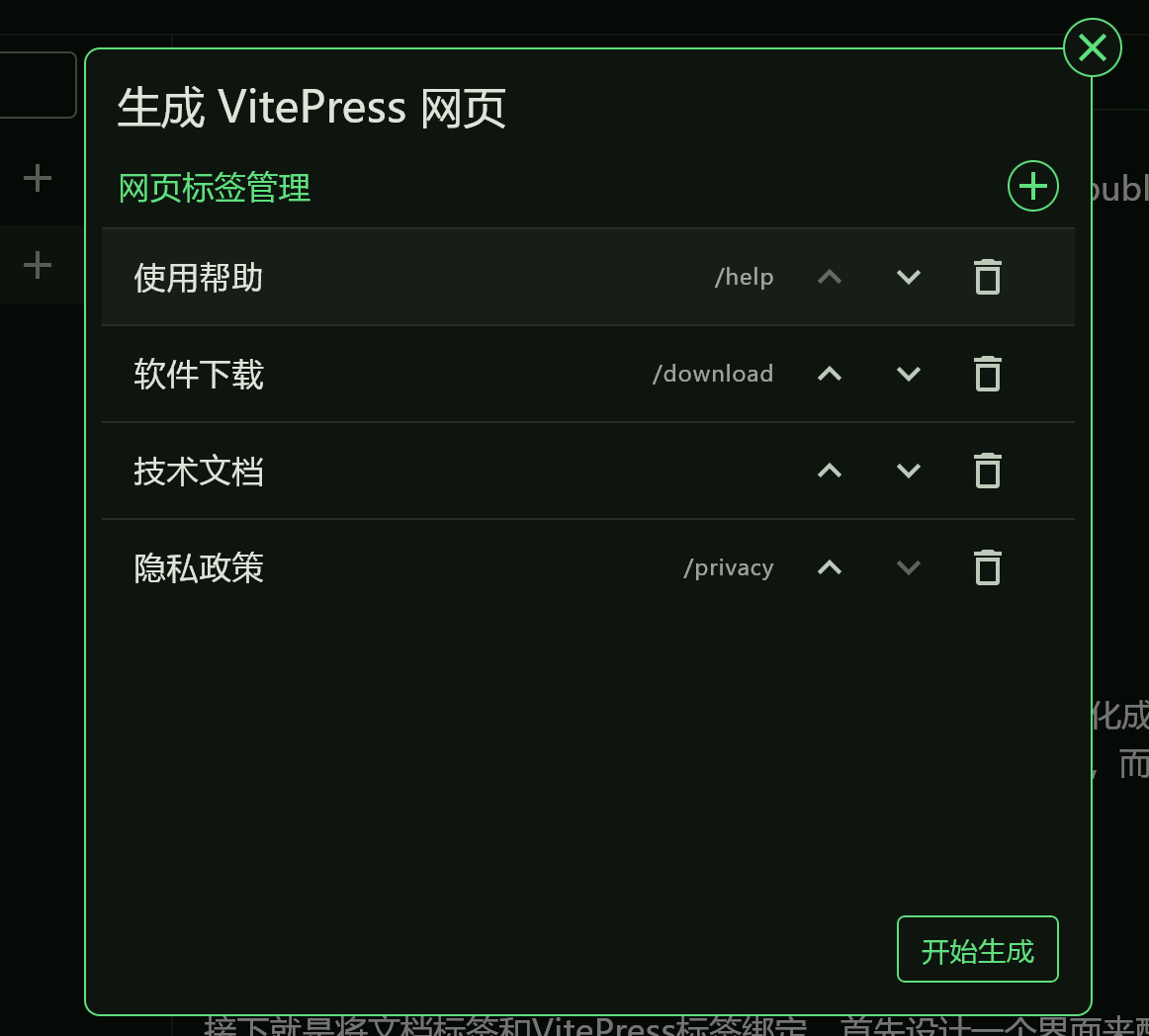
接下就是将文档标签和VitePress标签绑定,首先设计一个界面来配置标签,如下图所示:

标签需要支持调节顺序,以及支持添加自定义链接。
所以在添加界面做了文章,支持添加本地文档和自定义链接,添加界面如下:

具体实现就是将文档树扫描出来,然后生成nav和siderbar配置了,最终还是实现了
具体使用
1.写完文档后,通过git同步下面的VitePress菜单,打开生成网页界面
2.配置要生成的标签,生成VitePress相关文件
3.通过Git同步功能提交到Git服务
4.通过服务器拉取Git仓库,部署文档网页
总结
实现这个功能其实不怎么复杂,但挺耗时的,花了2天时间,希望对大家有所帮助!

